
Our unique player interface Widget gives you a fully customisable, in-depth gaming experience. You can place it on an existing game, website or anywhere you want it. It is
- fully editable and adjustable
- multi-lingual – all languages are available
- units of measure are auto-generated, and any currency can be selected.
To get it:
- Navigate to our GitHub repository (https://github.com/competitionlabs/widgets)
- Implement the widget on any of your games
- Create Competitions, Achievements, and Tournaments in our back office
- Enjoy!
Display
Mini scoreboard
The widget mini scoreboard has multiple display features. It is auto-scalable – drag it around your laptop or phone screen, and it populates the data immediately!

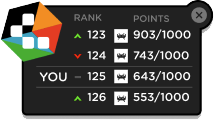
The leaderboard displays players’ ranks and points. It can show up to 3 players above and 3 below.

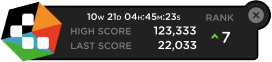
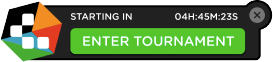
For any competition, you can show exactly when it starts and ends. If a competition requires opting in (registering to a tournament) an “enter tournament” button will appear on the mini scoreboard. The mini score-board usually displays elements such as the highest score reached in a competition, the players’ rank in the leaderboard, and any previous scores achieved.


Notifications
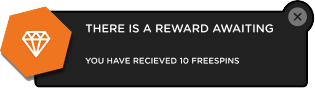
Notifications, sliding messages or pop-ups can be implemented and used to announce new tournaments, achievements, rewards and even changes in ranking. Notifications can be displayed in a pop-up window of your choice, or as a number on an icon.


Our API makes the Widget intuitive and automated. If the games you are playing are specific to a tournament or Achievement, then so is the information displayed in the mini scoreboard, unless you choose otherwise. Enabling a preview of, or restricting specific content is also easy.
You can read about restrictions and dependencies in our user guide here:
Functionality
Using the mini scoreboards, your customers can see real-time progress updates and will know where they are in any activity or challenge.
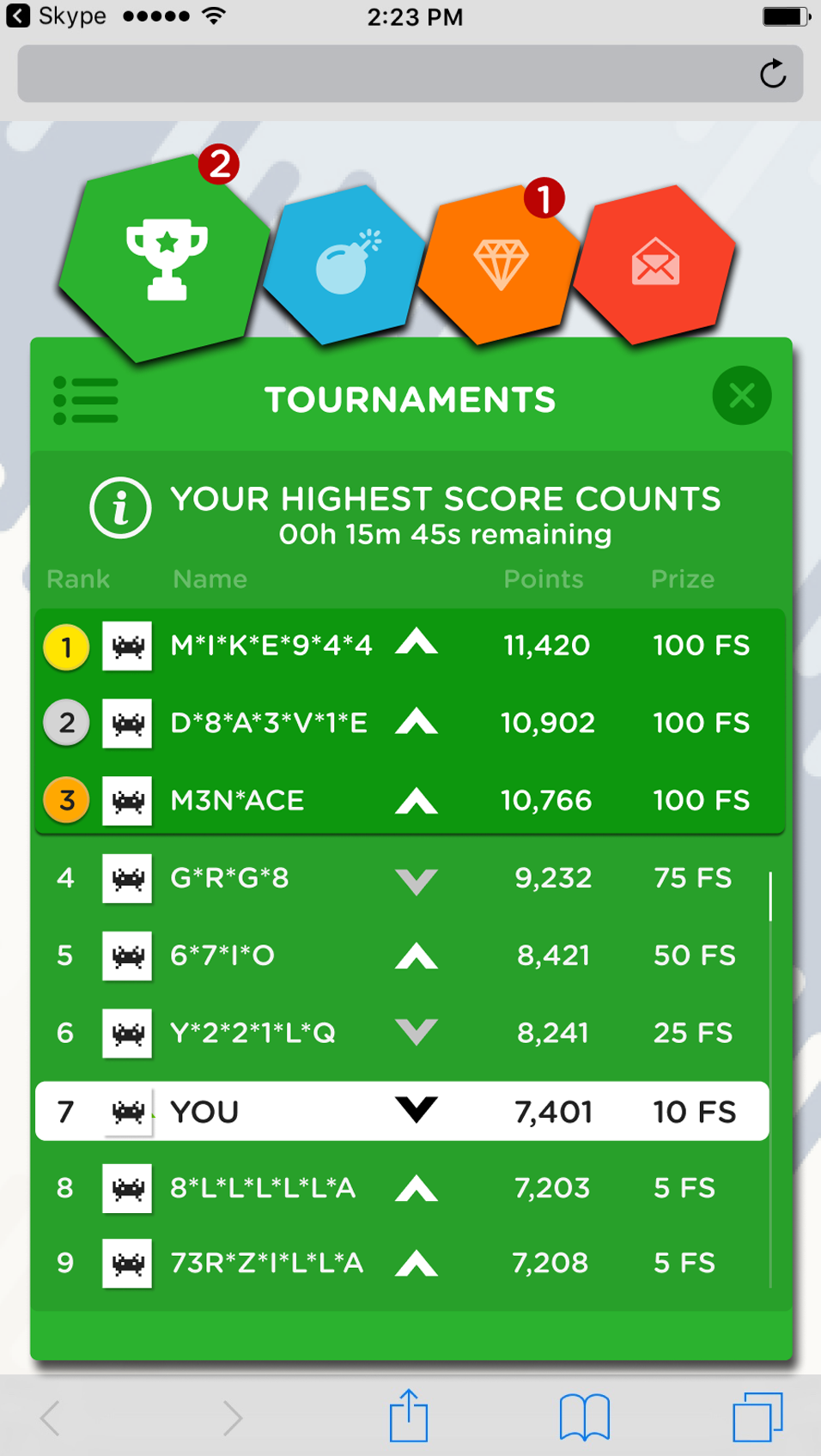
Tournaments

Competitions and Contests are tournament activities that can be created in our system. You can customise the visual presentation of tournaments. The Widget’s default Tournament page displays:
- time left until a tournament starts or ends
- name and description (accessible through the information icon)
- leaderboard (displays ranks, icons, display names, points, and prize values)
- Tournament Lobby displaying upcoming, active and finished tournaments.
You can edit and adjust what is displayed, for how long, restrictions, etc.
You can read about competitions, contests and leaderboards here:

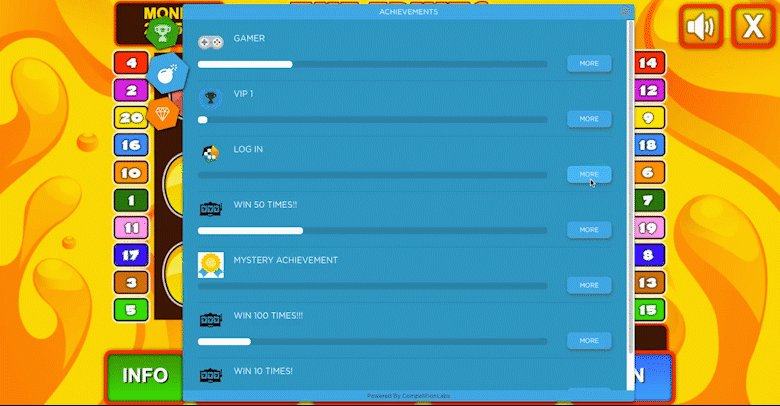
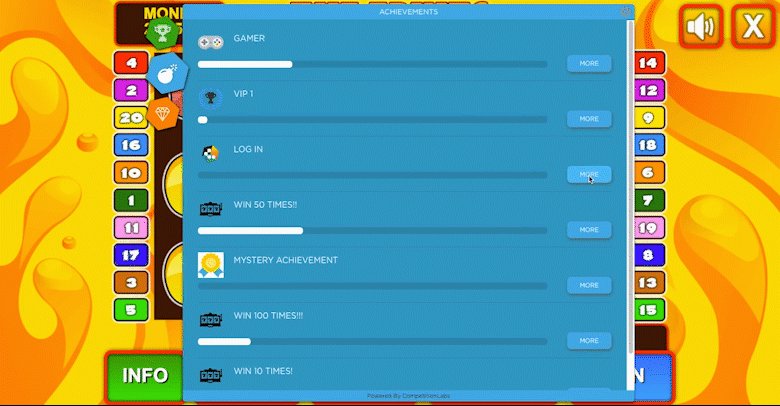
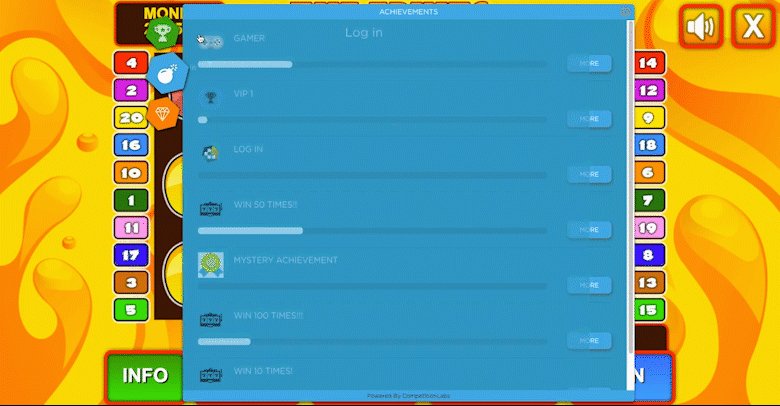
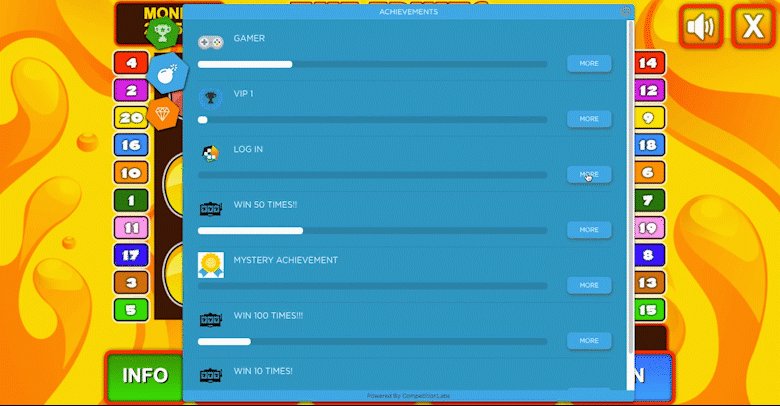
The Achievement system enables a player to preview achievements and progression against completion. You can customise the visual presentation of the Achievements area. The Widget default Achievements page displays:
- a list of player-specific achievements (depending on restrictions)
- icons that represent each achievement
- description of the achievement
- progression bar for the achievement.
All information displayed can be edited – what is displayed, for how long, restrictions, etc.
You can read about Achievements here:
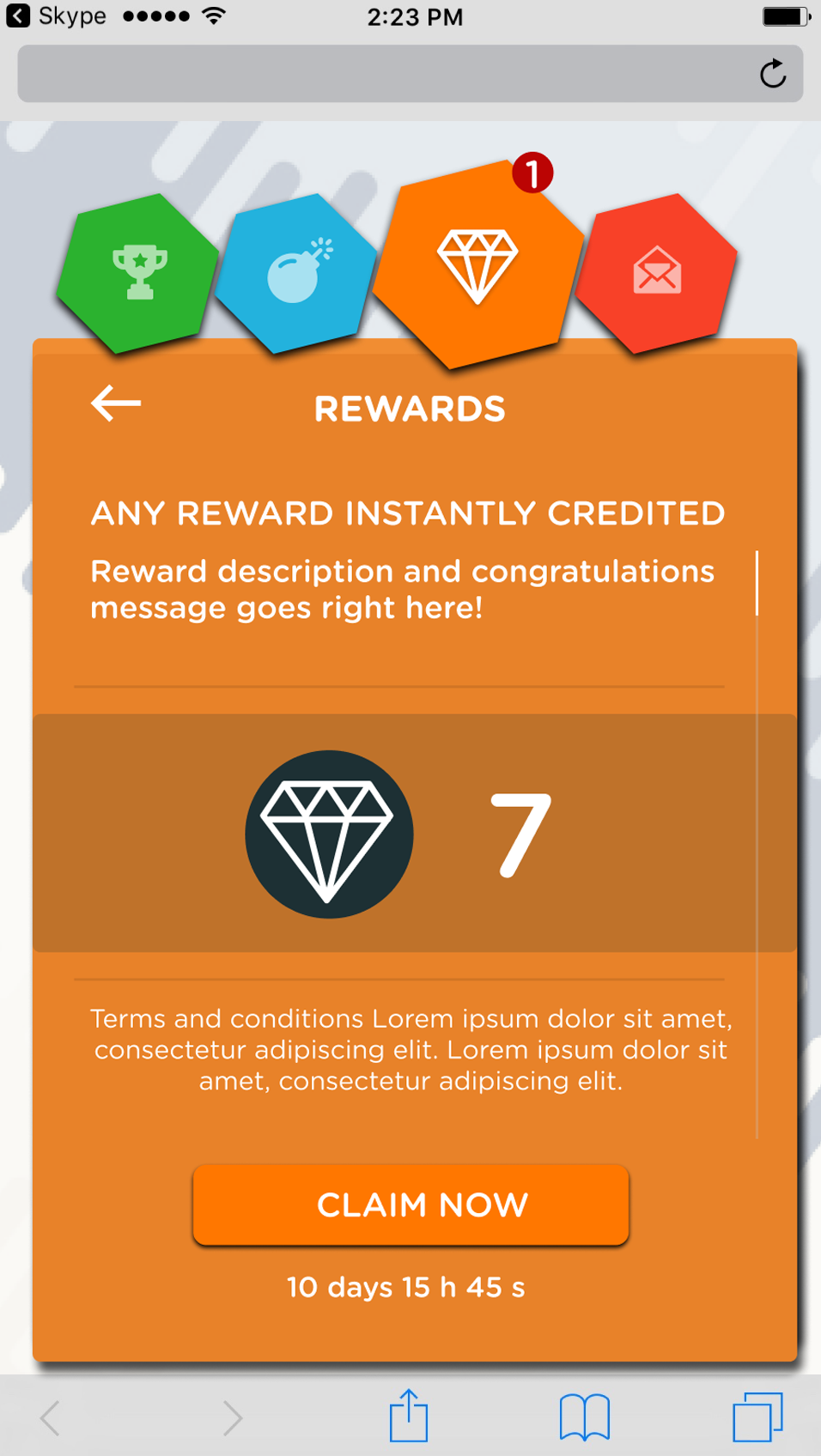
Rewards

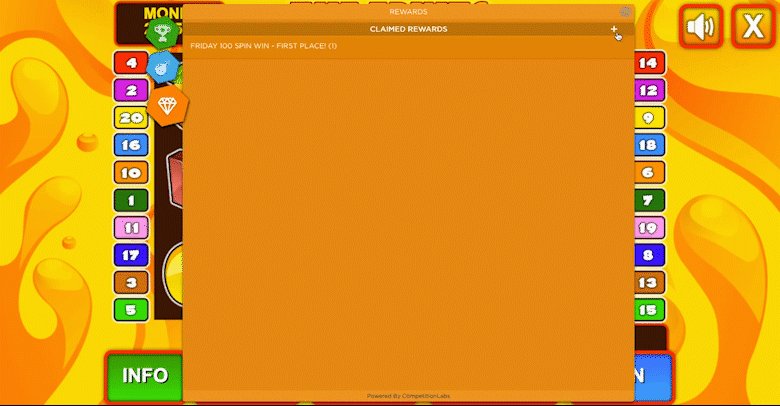
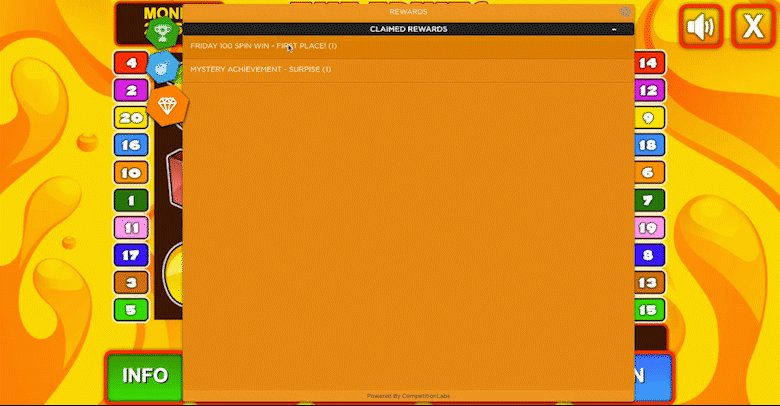
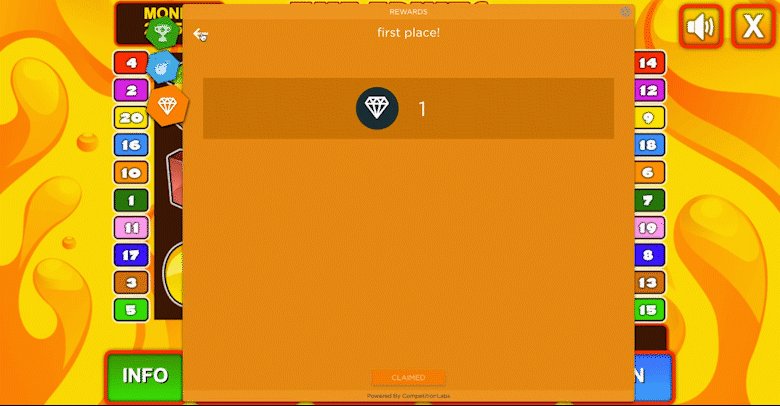
The Rewards Section shows all rewards issued to a player from tournaments and achievements. Rewards are claimable or auto-claimed. You can customise the visual presentation of Rewards. The Widget Rewards page displays:
- lists of claimed and unclaimed rewards
- information about the rewards
- when a reward expires.
All the information displayed can be edited and adjusted – what is displayed, for how long, restrictions, etc.
You can read more about Rewards here:
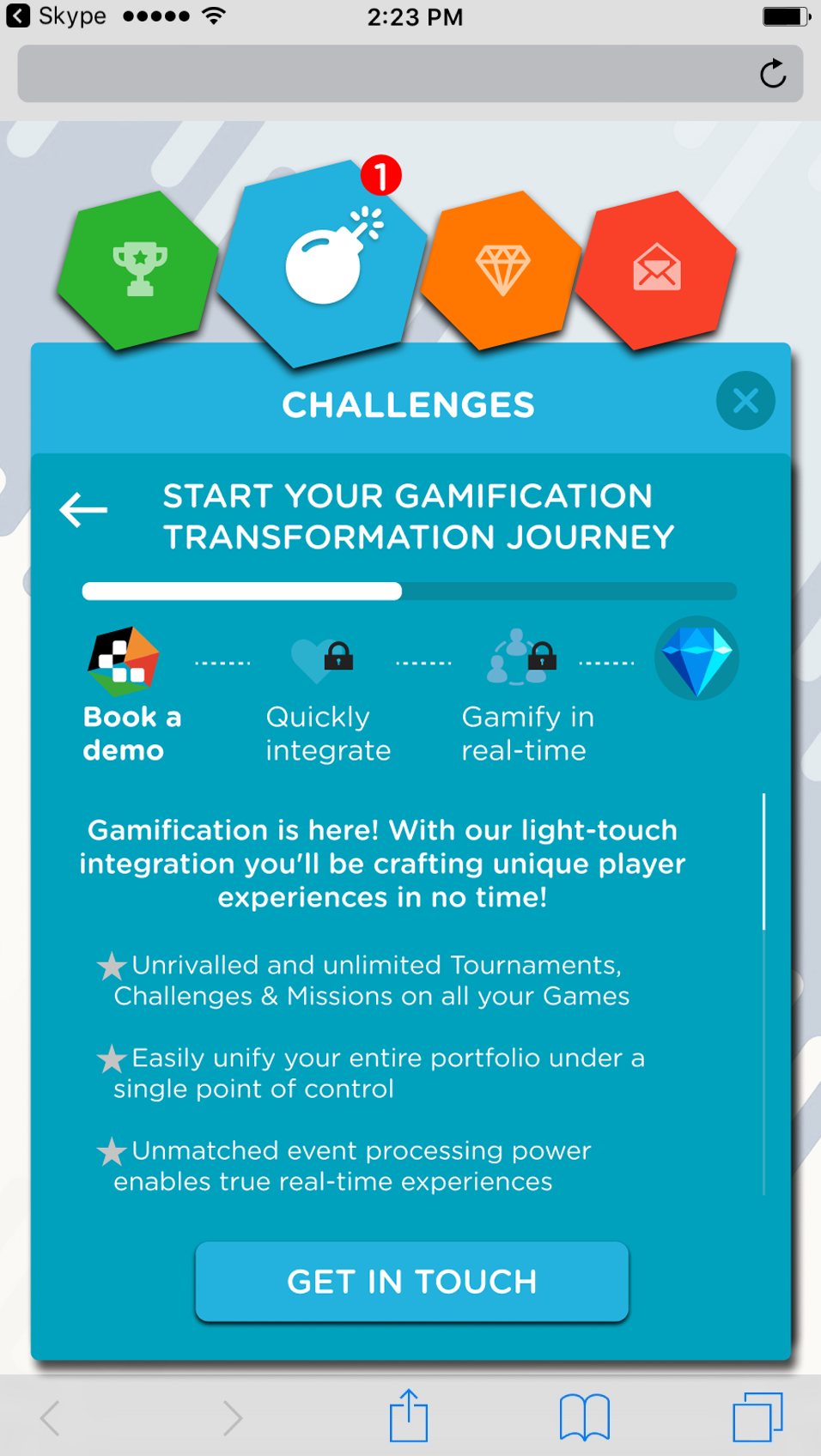
Mobile responsive
The Widget is mobile responsive – see examples of how the Widget looks on a phone.